不废话,先上图
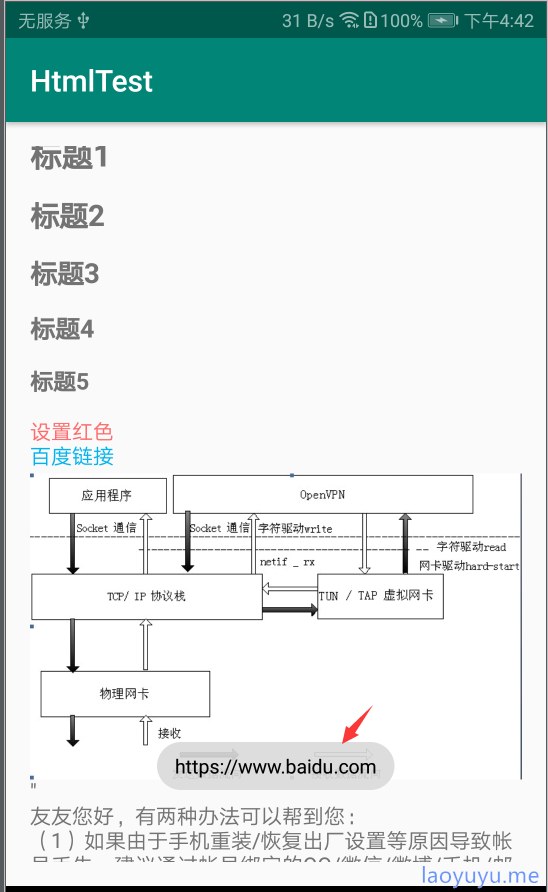
TextView 加载html
Android shape 画虚线
一、画法
|
二、虚线不显示
这个在layout预览的时候就可以看出,不必运行到手机或者模拟器上。
原因是View的高度不大于 虚线的高度;
<View |
如果在
三、虚线显示为实线
第一种解决方法:
代码中添加:
line.setLayerType(View.LAYER_TYPE_SOFTWARE, null); |
第二种解决方法:
在xml中添加
android:layerType="software" |
列表播放视频简单实现
最近因项目需求,需要在滚动列表中播放视频。查了半天资料,发现其实现没有想象中的那么难。
原理
众所周知,由于SurfaceView没有UI同步缓冲区,就导致了在列表滚动的时候,正在播放的视频跟不上滚动的步伐;而在SDK 15的时候,谷歌官方提供了新的具有UI同步缓存的视频播放api TextureView。
本文真是基于该新Api实现。
Android 仿当乐游戏详情页面(三)
在上两篇文章中,我们已经实现了基本的界面的布局和移动效果,但是mImgShotView、mContentView却不能响应事件,而事件的响应就需要我们手动进行事件分发!
android 仿当乐游戏详情页面(一)
android 仿当乐游戏详情页面(二)
android 仿当乐游戏详情页面(三)
Android 仿当乐游戏详情页面(二)
在上一篇文章里面,基本上算是实现了该效果的布局,有了布局,接下来就要对布局进行移动处理。
android 仿当乐游戏详情页面(一)
android 仿当乐游戏详情页面(二)
android 仿当乐游戏详情页面(三)
Android 仿当乐游戏详情页面(一)
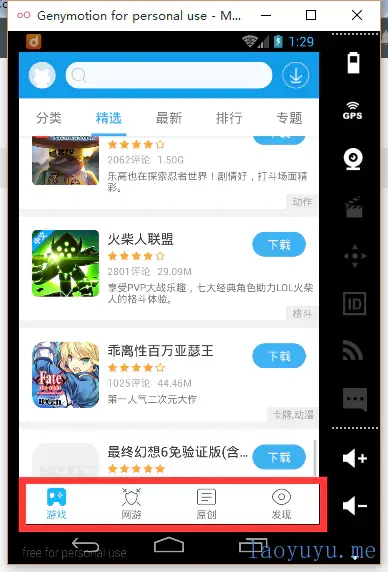
前段时间接到了这样一个需求,要求实现一个和当乐游戏详情界面类似的界面;这是当乐游戏详情页面的效果!!
android 仿当乐游戏详情页面(一)
android 仿当乐游戏详情页面(二)
android 仿当乐游戏详情页面(三)
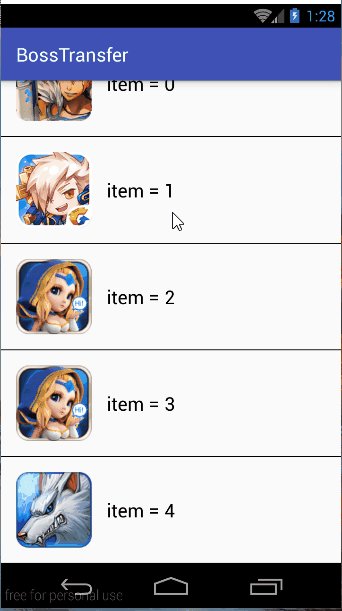
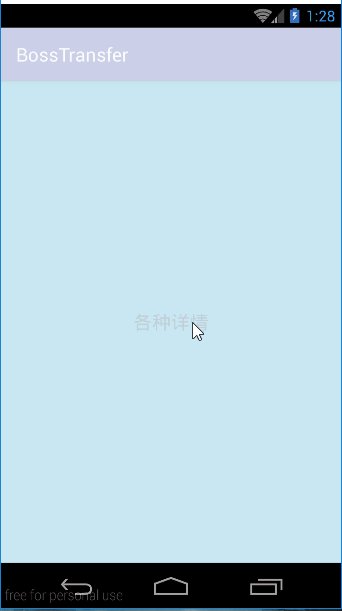
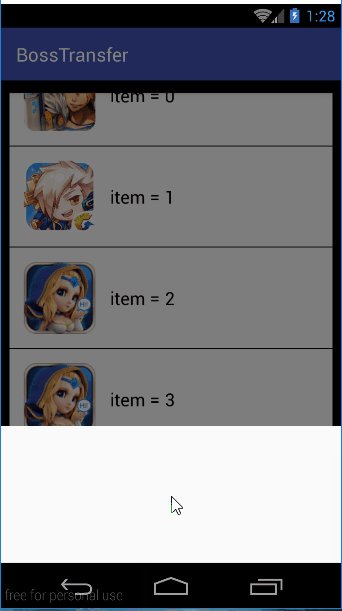
Android 仿Boss直聘跳转效果
这段时间由于找工作的原因,下载了boss直聘,在ios最新版(4.1)上点击首页列表进行页面跳转的那个效果感觉很炫,但是android最新版本(4.2)上却没有对应的效果,不知道以前版本有没有,感觉很好奇,所以就有了本文…


Android 最简单的导航栏实现
在开发中,我们经常碰到这样的控件,用来切换不同的Fragment

这种控件的实现的效果有多种多样,一般来说我们都是使用一个LinearLayout嵌套几个Button来实现,然后通过for循环来实现单一的选择。
Android 仿微信侧滑关闭页面效果
最近手机升级了5.0系统后,突然间发现微信竟然有IOS一样的侧滑关闭当前页面的效果,就想把这种效果也加进自己的项目里面。本着不重复造轮子的原则,就在网上百度了很久,发现大多数人都是采用自定义View来实现,但是对于我这种已经基本完成的项目来说,如果全部的Activity再重新使用自定义的View无疑是一种可怕的噩梦。
因此,我这里实现了另外一种不需要自定义View也能实现的方法,其子类只要继承于它,便能拥有其侧滑滑动的功能。
随便说一句,此方法仅对5.0以上的手机有效(反正微信也是5.0上才能用),5.0以下的请无视!!!
以上都是废话~~~~